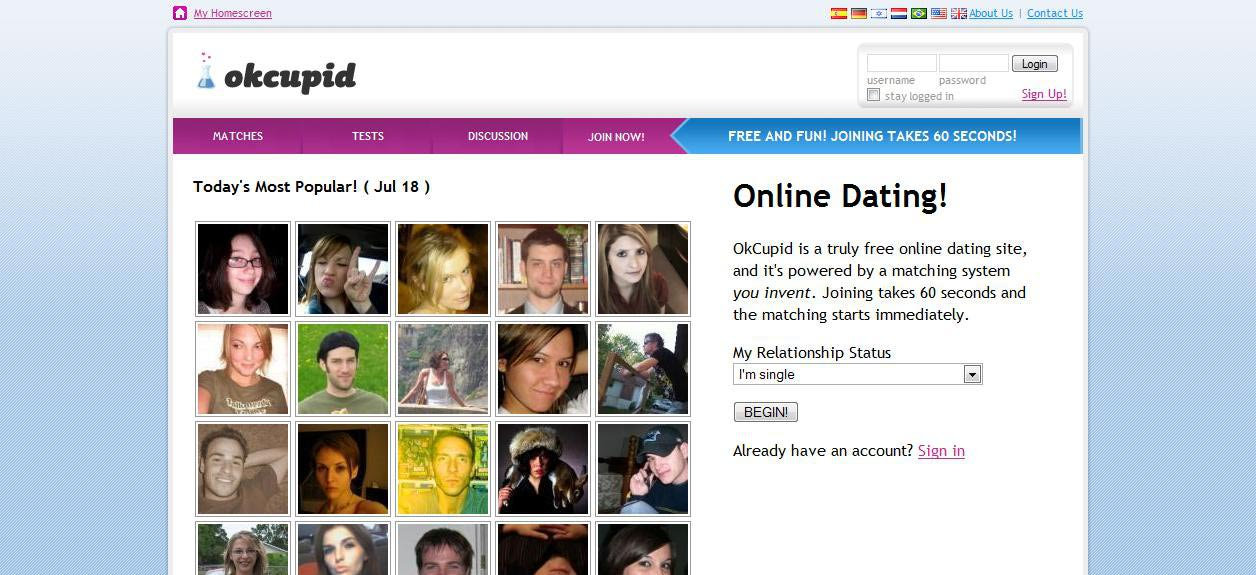
Do you remember all the dating sites before Tinder came along? Match.com, eHarmony, OkCupid—the list goes on. What did they all have in common? The worst user onboarding experience imaginable.
Research your competition and upgrade to Crunchbase Pro.
I remember it like yesterday, the hours 21-year-old me spent setting up my OkCupid profile. Searching for photos, cropping them, uploading them, updating my preferences, writing and having friends edit short-form essay questions about myself—all of this just to start using the service.
And then Tinder comes along. Login with Facebook and… you’re done.
You went from 0 to actually fully productive and using the app in a matter of seconds. All your pictures are uploaded for you. Your name, age, and location are already pre-filled. All you need to do is update your preferences and start swiping. You could always add taglines or extra information about yourself later on, but it was not necessary to do this in order to start using the product. I always loved that Tinder let the users experience the full value of the product right away and then later decide for themselves whether they wanted to invest more time into completing and “optimizing” their profiles.
So, if you were to ask me why Tinder absolutely demolished the other dating sites, I would tell you that its seamless onboarding had just as much to do with it as the uniqueness of its swipe left/right UX.
How you do onboarding can truly mean the difference between an experience that turns new customers into loyal customers, and an experience that frustrates users and leaves them running for your competitors. Yet, what’s shocking is that new user onboarding remains a process very few companies outside of gaming place enough focus on as early in the dev cycle as should be placed.
So how do you do user onboarding right? By no means do I have the magic recipe. But here is what I’ve learned over my years building onboarding experiences in mobile games:
First step: keep it simple
Obviously, this is easier than it sounds. This rings especially true for the people who have been building the product from Day 1. Oftentimes they are now too “close” to the product to be a good gauge on what is “simple.”
It’s understandable. You spend months and countless long nights building and fine-tuning your product. In the process, you become so intimately familiar with it, you forget to make it approachable.
The line between “complex” and “complicated” becomes blurred. Frequently, you take for granted the fact that users are opening up your app for the first time. You forget they don’t have the same knowledge and experience with it that you do.
That’s why it’s so important to start thinking through and even building your onboarding process early on—before you become too “close” and are no longer on the same playing field as even a sophisticated end-consumer.
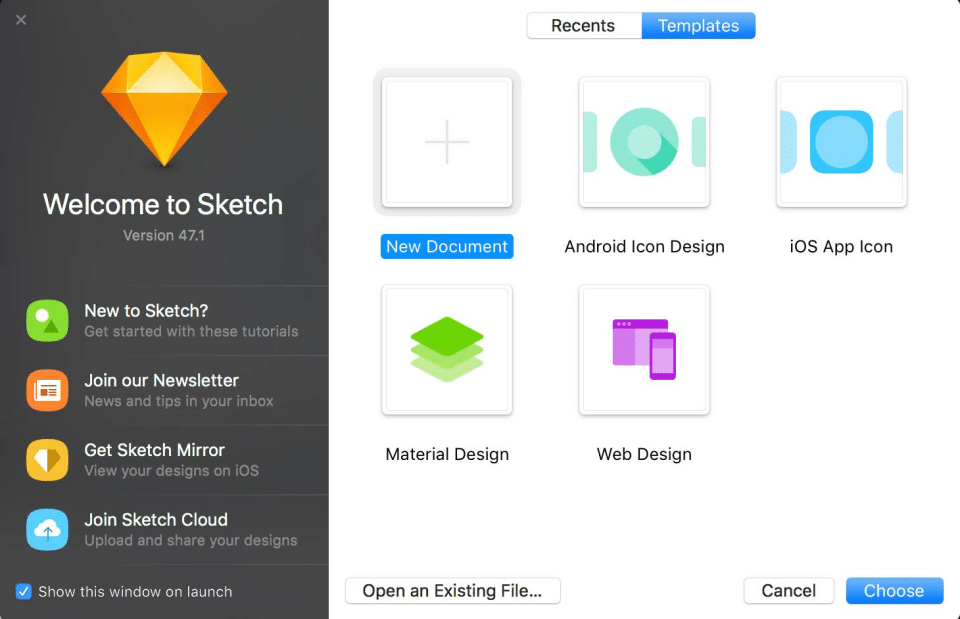
A great example of user onboarding: Sketch
Let’s look at Sketch as a great example of user onboarding. Sketch is basically an easier alternative to Photoshop, specifically catered to UI/UX design.
The founders at Sketch knew that a sizable portion of Photoshop’s customers used the platform for UI mockups. Therefore, they made it a point to design their product and the onboarding experience to get their users as productive as fast as possible. Similar to how Tinder got its users “productive” as fast as possible.
They created prefab templates for all desktop and mobile device resolutions. Additionally, they built a standard icon pack to use for iOS and Android. This was a mundane process that took an unnecessarily long amount of time in Photoshop that they completely removed and improved.
Scott Belsky talks about his experience trying to improve Photoshop’s onboarding experience in his new book, The Messy Middle. He knew that Photoshop was a robust and innovative product, yet to even get started with using it was a huge obstacle for even tech-savvy consumers––a fact proven by the hundreds of YouTube videos detailing how to start accomplishing even the simplest tasks.
Despite onboarding being literally the easiest part of your funnel to optimize, that’s where Photoshop was losing a majority of potential users. When he was put in charge of the Creative Cloud one of the first things he did was improving the onboarding experience.
Second step: have the user learn by doing.
People learn best by doing, not by reading.
The days of showing players endless streams of text to tap through are over. People don’t learn by reading these dialogue pop-ups (and often just tap-tap-tap to quickly skip all of them). Also, I’ve found text-heavy steps are the #1 source of tutorial churn in mobile gaming.
Unfortunately, this is what most startups resort to when they have an endless stream of tooltips pop up. And typically, implementing user onboarding like this is likely a byproduct of trying to squeeze the onboarding in at the very end of the dev cycle.
However, the tutorial in gaming always begins long over beta (or even alpha). Since the tutorial is such a huge indicator of churn, it’s continuously tested throughout the development process and post-launch.
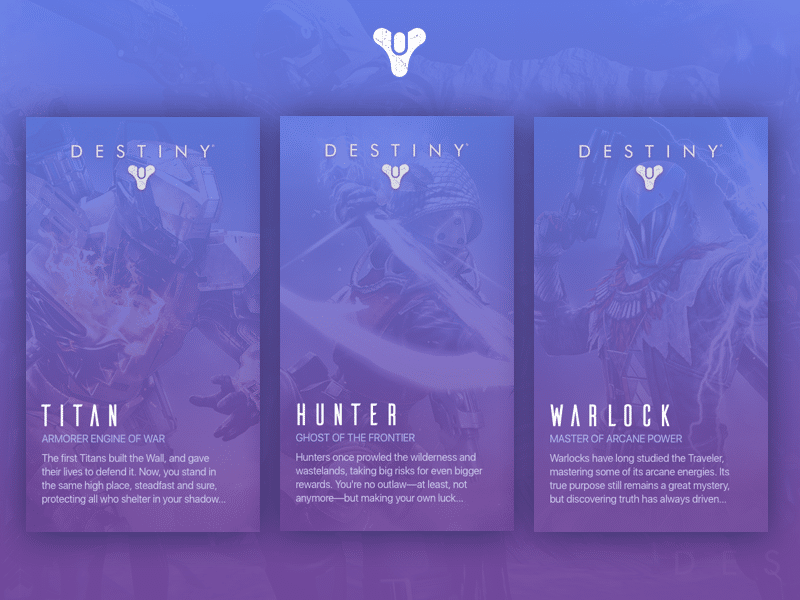
A great example of user onboarding: Destiny
One of my favorite user onboardings in gaming is in Destiny, which is a first-person shooter made by the same studio that made Halo. Instead of inundating users with typical in-game tutorial info that has to be learned all at once––press ‘Y’ to jump; pull the trigger to shoot––they drop the users immediately into the game environment and teach them how to play experientially.
The user presses a button or explores something new, and the game pauses. Then it explains what exactly they just did, and how to do it again. The user learns by actually doing something and then repeating it. This is the right way to teach. Teaching this way ensures the onboarding experience doesn’t feel like a tutorial. Instead, onboarding becomes just a fun part of playing the game.
Third step: make your user onboarding memorable by adding some delight and personality.
In the gaming industry, teaching users how to play your game must feel fun and like a part of the game. Even though it is a tutorial, it shouldn’t feel like one. You need to make it engaging. Onboarding shouldn’t be something mindless that users will just want to speed through and forget everything in the process.
If you want to teach users something, you need to make it something they will remember. And one of the best ways I’ve found to do this is by adding a little delight to the process.
A great example of user onboarding: Virgin America
If you look outside of tech and gaming, Virgin America does a great job. They incorporate personality and delight into their onboarding starting from the check-in counter. You go to the Virgin America counter and there are purple mood lights glowing red carpets, and light music playing; you step onto the plane and there are more mood lights and relaxing music. Then when the flight begins, and they start their explanation of in-flight procedures.
But instead of doing the typical, mind-numbingly boring procedure that most airlines do where they mime how to put on your seatbelt, Virgin shows you a “music video” which is fun, attention-grabbing, and most importantly, memorable.
In addition to using onboarding for just getting the customer familiar with functionality and procedure, they also use it to give the customer a feel for what type of brand they are. That’s how user onboarding should be done.
Alex Paley is a Head of Studio at Glu Mobile, where he runs a studio of about 30 people and concentrates on real-time multiplayer games. Previously, he was the co-founder of Dairy Free Games, which was acquired by Glu in August 2017. He is also the co-founder of TrackingSocial, a social media analytics company that he and his partner spun into art investing. He’s still involved with investing and has invested in startups that have been acquired.